
Datum
8 augusti 2023
Kategori
DesignFärgpsykologi och färgval på webben
"Jag älskar verkligen rosa! Jag vill att min webbsida ska gå från skimrande laxrosa till djup fuchsia." Nja… Valet av färg på din webbsida handlar inte om vilken favoritfärg du har. Färg är så mycket mer och har en stor påverkan på våra känslor och sinnen.

This article was written by:
Sofie Bilberg, UX/UI-designer
Du har säkert hört talas om att man ska måla sitt sovrum i en mörkblå ton för att känna ett lugn, eller att man ska undvika starka färger på sitt kontor då det kan skapa en inre stress.
På samma sätt som färg påverkar oss i det vardagliga livet så påverkar det oss även i den digitala världen. Med rätt färgval kan du både sätta rätt sinnesstämning för dina besökare samt öka konverteringen till din webbplats. Låt oss gräva djupare i hur färg väcker känslor i oss och hur man kan applicera det på webben.
Varma vs kalla färger
Varma färger förknippas oftast med känslor av energi, passion och värme. Dessa färger inkluderar nyanser av rött, orange och gult. Varma färger kan användas på webben strategiskt för att skapa specifika känslomässiga svar och uppmärksamma vissa element, såsom CTA-knappar, notifikationer och varningar eller vid kampanjer.
Kalla färger förknippas oftast med känslor av lugn, avkoppling och trygghet. Dessa färger inkluderar olika nyanser av blått, grönt och lila. Inom webbdesign används ofta kalla färger för att skapa en harmonisk och inbjudande användarupplevelse. För att upprätthålla balans och visuell harmoni kompletteras kalla färger ofta av varma färger, vilket skapar en väl avrundad och estetiskt tilltalande färgpalett.
Primärfärg, komplementfärg och accentfärg
Den primära färgen på din webbplats kan ses som huvudrollen i en film – det är den som tar upp störst plats. Det är även den primära färgen som dina kunder kommer att associera med ditt varumärke. Därutöver väljs en eller flera komplementfärger – beroende på vilket håll du vill gå åt här kan helt olika känslor skapas. Att exempelvis välja en dov grön komplementfärg ihop med en vit primärfärg kan skapa en lugn känsla, medan ett färgschema på blått och orange kan upplevas som spännande och lekfullt.
Sist ut är accentfärgen; denna kontrasterar oftast starkt mot primärfärgen. Kontrasten hjälper accentfärgen att sticka ut och dra uppmärksamheten till viktiga element på sidan, till exempel knappar.
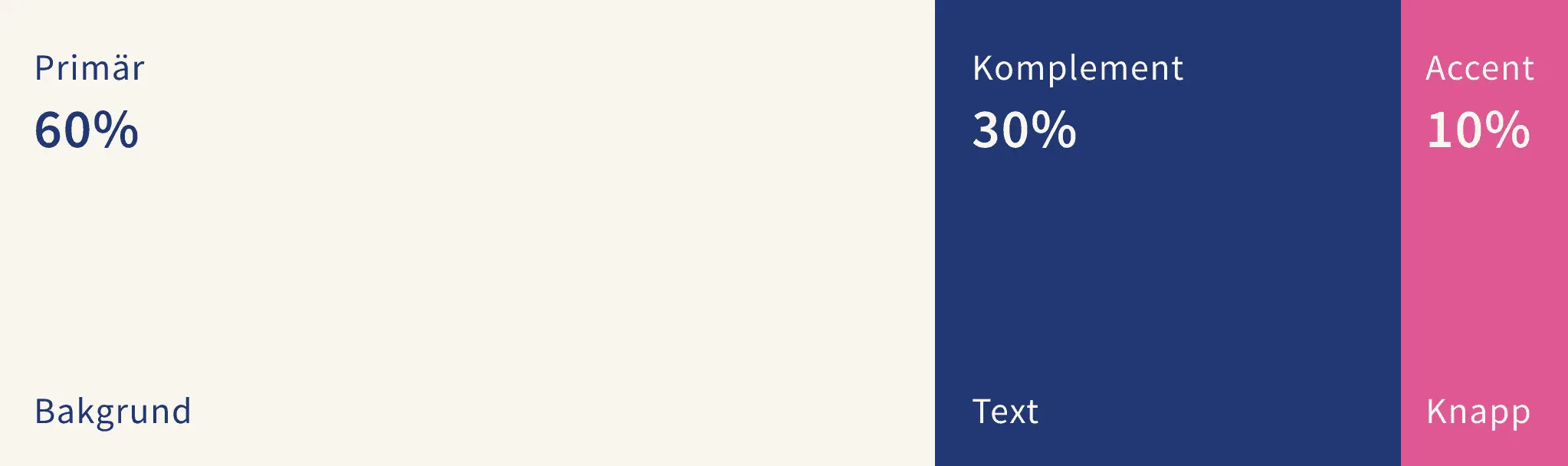
PRO TIP: Använd den så kallade “60-30-10 regeln” vid framtagning av din färgpalett.
60%: Primärfärg
30%: Komplementfärg
10%: Accentfärg

Utgår du från detta får du en bra balans på din webbsida. Se dock regeln mer som en guideline att utgå ifrån än något att följa strängt.
Kända varumärken och deras färgval
Som tidigare nämnt påverkar färgerna på din webbsida igenkänningen av ditt varumärke. Det är viktigt att det finns en röd tråd mellan varumärke och webben men även andra delar som reklam och sociala medier.
För att ge några konkreta exempel på hur färg sätter prägeln på ett varumärke kommer här några välkända företag. Känner du igen alla?





Avslutningsvis
Vilka färger du väljer till din webbsida är en viktig byggsten i designprocessen. Men det är såklart inte enbart färgerna ensamt som är avgörande i den digitala upplevelsen – det är ett samspel med typografi, bilder och varumärke som utgör vad din webbsida förmedlar.
Mer om qte
qte är en strategisk techpartner som hjälper företag att boosta sina affärer med hjälp av tech. Vi skräddarsyr digitala lösningar som tar företag framåt, och gör allt från mobilapplikationer till komplexa it-system. Som techpartner arbetar vi långsiktigt och kontinuerligt med kunder som DHL, Koenigsegg och Världens Barn. 2023 stod qte som vinnare av en Di-gasell och 2024 blev vi utsedda till Sveriges 6:e bästa arbetsplats inom IT. Sedan 2024 är qte en del av Qvik Group.
Vad är nästa steg?
Behöver du fler tips eller hjälp med att välja vilka färger du ska använda på din webbplats? Släng iväg ett mail till oss på qte så hjälper vi dig.